WordPressテーマのローカル開発環境を作る !xampp + Dreamweaver + WordPress
公開日:
:
WordPress覚書
xamppはローカルでphpやcgiなどをテスト・開発できる素敵なフリーソフト。
もう何年も前から絶えずPCには入れているのですがほとんど使わず。ここに来てようやく重い腰、、、重すぎる腰を上げました。
というのも、WordPressの独自テーマを制作するのにいちいちサーバーに上げて表示・動作確認をしていたんですが、それでは何せ時間がかかる。
これじゃダメだ・・・と。遅いですね!
で、今のPC購入当初から入れていたxamppを起動したら、、、phpバージョンが古かった。
新しいxamppをダウンロード設置。その前に古いのをアンインストール。
インストーラー版と解凍版?zipファイル、がありますが、今回は解凍版。レジストリを書き換えないと言う事で。
違いはそれとダウンロードファイルが重いだけなのかな?余計な事をしないでくれて同じ機能ならzipファイルの方がいいですね!
違いが良く判らない・・・
xamppってバージョンが上がるごとに設定が簡単になっていてビックリ。セキュリティー面もしっかりと設定できるようになってました。
今更ですね!?
起動出来てようこそ画面が出たら、
「XAMPP Windows版へようこそ!」画面 → http://localhost/xampp/
左リンク先の「セキュリティー」へ移動。
MYSQLのROOTパスワードとXAMPPのディレクトリ制御(.htaccess)のユーザとパスワードを設定。
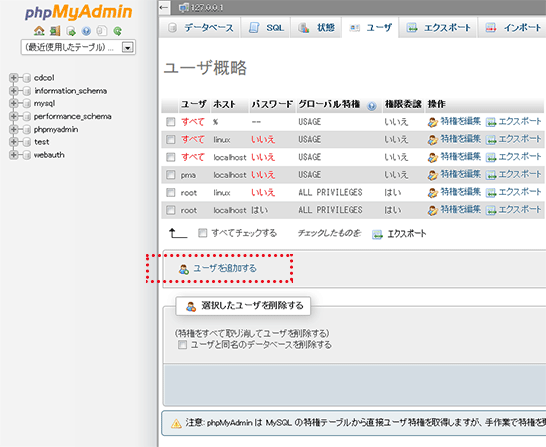
PHPMyAdminにログインしてWordPress用のデータベース作成。
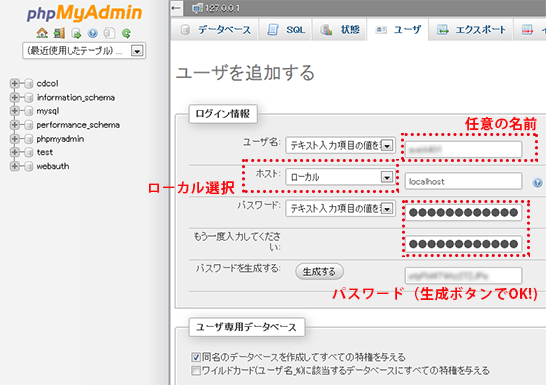
ユーザーを追加して、
ユーザー名(任意の名前)、ホストはローカル選択、パスワードは安全な長めのもの(生成するボタンを押すと自動生成されるので便利)、そしてメモ!
C:\xampp\htdocs に任意のフォルダーを作ってその中にWordPressファイルを入れ、、、
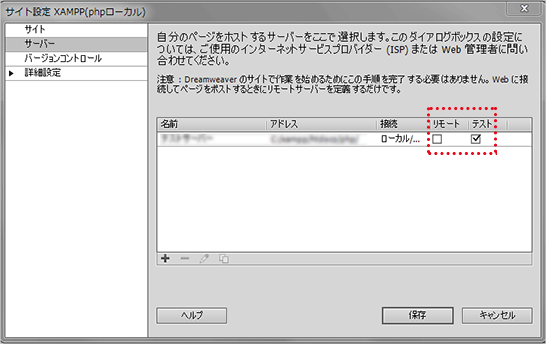
Dreamweaverのサイト設定でリモートを外しテストにチェック。
これでOK!
ちなみに、アクセスするファイルは「themesフォルダー」の使用テーマのindex.php、、、ではなく、、、WordPressファイルの入った第一階層にあるindex.php。
もしくは、WPファイルをフォルダーに格納してindexファイルを外側に出している場合は外側のそれです。
関連記事
-

-
避けて通れないWordPressのバージョンアップ。3.6から3.6.1へテストメモ!
つい先日3.6が出たばかりでしたが数日後にバグ修正版の3.6.1配布、そしてまた数日後に3.7のベー...
-

-
WordPressの外側の静的ページ(同一ドメイン内)に、記事最新情報を表示させる。
今までの静的ページはそのままに、WordPressでブログやお知らせ、ニュース部分を後付けする場合も...
-

-
WordPress 記事コメント欄下の「次のHTMLタグが使えます・・・」を消す
WordPress 記事コメント欄下の「次のHTMLタグが使えます・・・」 既存テーマではすで...
-

-
WordPressのエラーを表示させる。白紙状態になったとき。
WordPressのテーマ制作などでfunction.phpの編集やプラグインのインストールなどして...
-

-
XREA、コアサーバーでWordPressのファイルアップロードが出来ない問題
ようやく重い腰を上げてWordPress導入をはじめました。 早速ですが難問にぶつかる...
新着記事
-

-
古いiOSのiPadで「問題が起きたため、このwebページを再度読み込みました。」となる件
2年ぶりに書いてみる。 すでにAppleより見放されてiOSが9.3.5止まりのiPad初期型...
-

-
WordPressのエラーを表示させる。白紙状態になったとき。
WordPressのテーマ制作などでfunction.phpの編集やプラグインのインストールなどして...
-

-
Dreamweaver CC 2017 正式リリース、早速使ってみた!
一昨日、Dreamweaver CC 2017 が正式にリリースされました。 夏前よりBeta版を...
-

-
Windows10 フリーズしたように動作が重くなる現象と対策!
先日、Windows 10 Anniversary Updateをしたばかりですが、その後突然フリー...
-

-
【突然くるぞ!】 Windows 10 Anniversary Updateで2時間以上お仕事ストップ!
Microsoftさんがまたヤッてくれました。 お仕事中にアプリケーションが重たくなってきたの...