Dreamweaver CC 2017 正式リリース、早速使ってみた!
公開日:
:
Adobe Creative Cloud
一昨日、Dreamweaver CC 2017 が正式にリリースされました。
夏前よりBeta版を使いつついろいろと要望等も出していたのでちょっとワクワク。
Dreamweaver CC 2017

結果、どうしようもないバグ等はもちろん解消されていましたが、要望は一つも通らず。
それでもエディター部分総入れ替え大改造のDreamweaverです。
Beta版で内容を把握するまでは、DreamweaverからSublime Text3に移行する準備をしていたところでしたので、タイミングが良かったのか悪かったのか?
もう10数年、マクロメディア時代から使っていますので移行するにはなかなか勇気がいったわけです。
さて・・・!
SASSが正式に導入 その他、別物のような部分あり
DWCC2017ではSASSが正式に導入されています。
問題のエディター部は従来のものからAdobeが買収した「Brackets」に変わりました。(個人的には「Sublime Text」をいれてほしかったのだけども・・・)
Sublime Textで便利だった、タグのはじめと終わりを縦のラインで結んでくれるやつ・・・?あれが便利で要望を出したのだけども無視され。。。
使っていた機能拡張がすべて使えなくなりました。(トホホ)
ショートカットも変わりましたね。機能が違うだけかもしれませんが、html側のcssタグを[Alt+クリック]でcssを呼び出していたものがなくなっています。
これ、頻度の高いものでしたので初めは焦りましたが、2017ではhtml側のcssタグにカーソルを持っていき、[Ctrl+E]でコードエディターの中にcssが開きます。
これは慣れると時短になりますね。
ちなみに、CSSファイルのプロパティにカーソルをあてて[Ctrl+K]でプロパティの解説と解説ページへのリンクが現れます。
すべて英語なので・・・(ちゃんと英語勉強しておけばよかった)
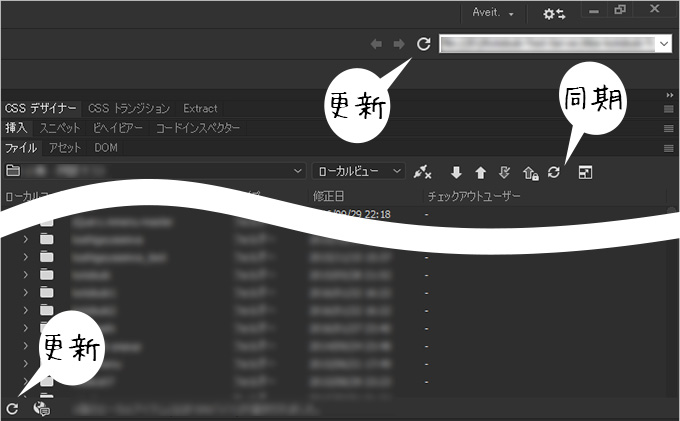
注意しなくてはいけないことが、以前は同期ボタンの並びにあった更新ボタンが随分と離れたところ移動になっています。

似たようなボタンだったので、間違ってクリックしそうになりました。
「ウインドウ > ファイル」の更新ボタンはファイルウインドウの左下。ライブビューの更新ボタンは、「ウインドウ > ツールバー」からチェックを入れないとデフォルトでは隠れています。
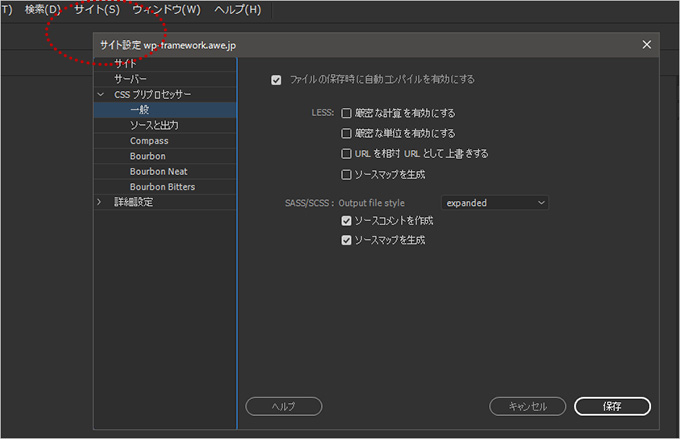
CSSプリプロセッサー

目玉はこれでしょうか?
SASSやLESSのコンパイルができるように進化しました。
が!
SASSの機能を大幅に拡張する(はずの)Compassですが、実際には使わない機能が多すぎ、そしてこれを使った時のコンパイルに時間がかかる。
Dreamweaver CC 2017 でも同様。PCその他の環境にも左右されるのでしょうか?コンパイルに5秒はストレスです。
しかも何か不具合なのか?Dreamweaver CC 2017 ではどうやってもCompassがうまく機能しない。
ちなみに、WindowsでCompassのコンパイルエラーが出る場合の原因として、ファイルまでのパスに日本語が含まれているとダメ!
それでもダメなときは、 config.rb の一番下あたりに
cache = true
cache_path = 'C:/temp/sass/'
を追記することでコンパイルエラーがなくなるようです。
Sublime Text3に移行しようとした際、Compassでベンダープレフィクスを付けてみた時があったのですが、すでにつけなくても良いものにまでぎっしりつけてくれます。
元となるデータが更新されていないようなのです。
最近ではCompassではなく、 Autoprefixer で付与させる方法が推奨されているようです。
このAutoprefixer 。コマンドラインでのローカルインストールをやってみましたが、対応バージョンも自由に設定できてかなりの優れものですが、なにせ、コンパイルはコマンドラインで黒い画面を使います。
おそらく自動コンパイルさせる方法もあるのでしょうけども、そのあたりは無知な私。
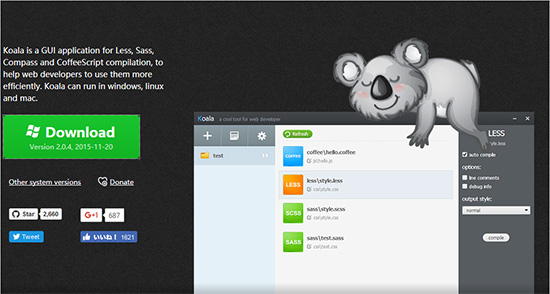
ここはコンパイラー「Koala」との併用するのが現状ではベストと判断。
KoalaはCompassとは別にAutoprefixerが内蔵されています。

本当はね、Dreamweaver CC 2017に新たに入った「Brackets」は単体の頃、Autoprefixer のプラグインがあったらしいんです。
これ、そのうち使えるように機能拡張がでないかな?バージョンアップでそのあたり改善されないかな?などとかすかな期待を持ちつつ。
まだまだ情報も少ないDreamweaver CC 2017ですので、本当は出来たりしてね!?
ライブビューも軽快に動作するようになり、化石化していたDreamweaverが随分と進化。ようやく時代についてきた感があります。
内容の濃いページの修正などはデザインビュー・ライブビューがやっぱり重宝するんです。10数年それに慣れちゃっているもので。
関連記事
-

-
Adobe PhotoShop CC 2015 対応 CSS3Psのインストール方法が従来と違っていた!
Adobe PhotoShop CC 2015 Adobe Creative Cloud...
-

-
【U44M1P34】 AdobeCCアップデートエラーを解決するまでのあれこれ!
11月終わりに配信されたAdobeCC2015 2015.1アップデート時にU44M1P34エラーで...
-

-
DreamweaverCC2014 メジャーアップデート 不具合発覚!
先日行われたDreamweaverCCのメジャーアップデート DreamweaverCC2014 ...
新着記事
-

-
古いiOSのiPadで「問題が起きたため、このwebページを再度読み込みました。」となる件
2年ぶりに書いてみる。 すでにAppleより見放されてiOSが9.3.5止まりのiPad初期型...
-

-
WordPressのエラーを表示させる。白紙状態になったとき。
WordPressのテーマ制作などでfunction.phpの編集やプラグインのインストールなどして...
-

-
Windows10 フリーズしたように動作が重くなる現象と対策!
先日、Windows 10 Anniversary Updateをしたばかりですが、その後突然フリー...
-

-
【突然くるぞ!】 Windows 10 Anniversary Updateで2時間以上お仕事ストップ!
Microsoftさんがまたヤッてくれました。 お仕事中にアプリケーションが重たくなってきたの...
-

-
NAS導入!スモールオフィスっぽく。
よくここまでいい加減なバックアップのみでやってきたものです。 制作用PCは既に6歳 そういえばこ...
PREV :
【U44M1P34】 AdobeCCアップデートエラーを解決するまでのあれこれ!
NEXT :





