Google Maps API バージョン3(V3)設置法と Google Maps API Styled Map Wizard でスタイリッシュなGoogle Map構築メモ!
公開日:
:
最終更新日:2013/11/29
GoogleMap
Google Maps API バージョン 3(V3)設定
Google Maps JavaScript API V3 はAPI キーがなくても正常に機能しますが、APIコンソールキーを使うとアプリケーションのMapsAPIの使用状況をチェック出来るようになるようです。
APIキー取得から設定の方法
(スタート ガイドから一部抜粋しています。)
1)API キーの取得
 日本語版 Google Maps API Styled Map Wizard
日本語版 Google Maps API Styled Map Wizard
- API コンソールにアクセス ↑↑↑
- 左のメニューから [Services] をクリック。
- GoogleMapsAPIv3サービスをオン。
- 左のメニューから [API Access] をクリック。API キーは、[API Access] ページの [Simple API Access] セクションにある。MapsAPIアプリケーションでは [Keyforbrowserapps] を使用。
2)HTML5 として宣言する
html5で記述するとなっていますがhtml4でも機能するようです!?
<!doctype html>
3)Google Maps API を読み込む
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?key=【YOUR_API_KEY】&sensor=SET_TO_TRUE_OR_FALSE"></script>
【YOUR_API_KEY】は上記で取得したキーと置き換え
4)HTTPS
HTTPS 接続で Google Maps JavaScript API を読み込むことも可能!
<script type="text/javascript" src="https://maps.googleapis.com/maps/api/js?key=【YOUR_API_KEY】&sensor=SET_TO_TRUE_OR_FALSE"></script>
5)API の非同期読み込み
function initialize() {
var mapOptions = {
zoom: 8,
center: new google.maps.LatLng(-34.397, 150.644),
mapTypeId: google.maps.MapTypeId.ROADMAP
}
var map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
}
function loadScript() {
var script = document.createElement("script");
script.type = "text/javascript";
script.src = "http://maps.googleapis.com/maps/api/js?key=【YOUR_API_KEY】&sensor=TRUE_OR_FALSE&callback=initialize";
document.body.appendChild(script);
}
window.onload = loadScript;
6)地図の DOM 要素
地図をウェブページに表示するための領域を用意。ここではmap_canvasと言うIDを設定。
<div id="map_canvas"></div>
7)地図のオプション
var mapOptions = {
center: new google.maps.LatLng(-34.397, 150.644),
zoom: 8,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
地図を初期化するために地図の初期化変数
var mapOptions = {};
8)緯度と経度
位置の座標を {緯度, 経度} の順序で渡す
center = new google.maps.LatLng(-34.397, 150.644)
9)ズーム レベル
地図を表示するための最初の解像度は、zoom プロパティで設定
zoom: 8
10)マップ タイプ
初期マップ タイプも明示的に設定
mapTypeId: google.maps.MapTypeId.ROADMAP
- ROADMAPはGoogleマップの通常のデフォルトである2Dタイル表示
- SATELLITEは写真タイルを表示
- HYBRIDは写真タイルと主要な対象物(道路、地名)のタイルレイヤを組み合せ表示
- TERRAINは物理的な起伏を示すタイルで高度や水系の対象物(山、河川)など
11)地図オブジェクト
var map = new google.maps.Map(document.getElementById("map_canvas"), mapOptions);
12)地図を読み込む
HTMLをレンダリングすると同時にドキュメントオブジェクトモデル(DOM)を作成。外部の画像とスクリプトをすべて取得してdocumentオブジェクトに組み込む。
APIキーを取得しないで設置する方法
APIキーを取得しなくともGoogleMapv3を設置する事が出来ます。
ヘッダーでジャバスクリプト読み込み
<script type="text/javascript" src="http://www.google.com/jsapi/"></script>
ジャバスクリプト生成(ヘッダーへ)
google.load("maps", "3.x", {"other_params":"sensor=false"});
function initialize() {
var myLatLng = new google.maps.LatLng(【緯度】, 【経度】); //マップの中心座標【緯度】【経度】の順番
//マップの設定オプション
var myOptions = {
zoom: 14, //ズームレベル
center: myLatLng, //中心座標
mapTypeId: google.maps.MapTypeId.ROADMAP, //マップタイプ
mapTypeControlOptions: {
mapTypeIds: [google.maps.MapTypeId.ROADMAP, 'simple']
}
};
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
//マーカー
new google.maps.Marker({
position: new google.maps.LatLng(【緯度】, 【経度】), //アイコンの中心座標【緯度】【経度】の順番
map: map,
});
var mapstyle =
//ここからJSON情報貼り付け位置
[ { "stylers": [ { "saturation": -30 } ] } ]
//JSON情報ここまで
;
var myOptions = {
name: "地図右上に表示される名称" //今回のスタイル名(地図右上に表示される名称)
};
var mapType = new google.maps.StyledMapType(mapstyle, myOptions);
map.mapTypes.set('simple', mapType);
map.setMapTypeId('simple');
}
google.setOnLoadCallback(initialize);
HTMLファイル記述
<div id="map_canvas"></div>
Google Maps API Styled Map Wizard でスタイリッシュにカスタマイズ。
GoogleMapAPIv3のデザインをWEBサイトのディテイルに合わせてカスタマイズすることができます。
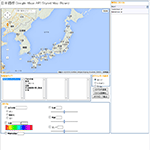
1)Google Maps API Styled Map Wizard
 日本語版 Google Maps API Styled Map Wizard
日本語版 Google Maps API Styled Map Wizard
日本語版がありますが、生成されるJSONコードが違うので日本語版の場合、スタイル部分のみ抜出し。
[ ]で囲まれた部分
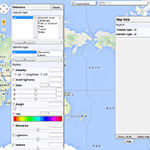
 Google Maps API Styled Map Wizard
Google Maps API Styled Map Wizard
こちらが英語版。こちらだと生成されたJSONコードそのまま挿入でOK!
上記スクリプトの「JSON情報貼り付け」のところに挿入
//ここからJSON情報貼り付け
【・・・ここに張り付ける・・・】
//ここまで
【参考URL】
関連記事
記事はありませんでした
新着記事
-

-
古いiOSのiPadで「問題が起きたため、このwebページを再度読み込みました。」となる件
2年ぶりに書いてみる。 すでにAppleより見放されてiOSが9.3.5止まりのiPad初期型...
-

-
WordPressのエラーを表示させる。白紙状態になったとき。
WordPressのテーマ制作などでfunction.phpの編集やプラグインのインストールなどして...
-

-
Dreamweaver CC 2017 正式リリース、早速使ってみた!
一昨日、Dreamweaver CC 2017 が正式にリリースされました。 夏前よりBeta版を...
-

-
Windows10 フリーズしたように動作が重くなる現象と対策!
先日、Windows 10 Anniversary Updateをしたばかりですが、その後突然フリー...
-

-
【突然くるぞ!】 Windows 10 Anniversary Updateで2時間以上お仕事ストップ!
Microsoftさんがまたヤッてくれました。 お仕事中にアプリケーションが重たくなってきたの...
PREV :
NEXT :