レスポンシブレイアウト時にdevice-widthを設定してもデバイスの横幅ぴったりに表示しない時
公開日:
:
レスポンシブレイアウト
レスポンシブレイアウトの方法にもいくつかあります。
大雑把ですが、フルードグリッドですべてのデバイスに最適化する方法と、PCとスマホのみの最適化でタブレットはPCサイトを表示させる方法にわけた場合、前者は工数がとんでもなくかかってしまいます。
もちろん費用も。
後者の場合ブレイクポイントが一か所。スマホ以上はすべてPCサイトを表示させるので、スマホ以下をフルードグリッドさせればOK(これも大雑把な言い方ですが)なので、工数は大幅に減ります。
どこかで誰かが言っていた「欧米では・・・」後者の方法が一般的になってきているそうな!?
ここまでデバイスの多様化が進むと、ある程度は割り切りも必要かもしれません。
今回、後者のブレイクポイント1か所での構築の際にハマってしまった点をメモ書きします。
とりあえず超特急の案件。現状PC対応のみのサイトのリニューアルです。
今回はPCファーストで制作し、おまじないのようにメタタグ部分へ「content=”width=device-width”」を挿入。
ここで問題発生です。
PCサイトをそのままスマホ、タブレットで表示させるだけならこのような「content=”width=device-width”」などは取っ払ってしまえば問題ないのですが、レスポンシブでスマホに対応となるとおまじないの登場ですが、この段階でタブレットでの確認をすると横スクロールが出ています。
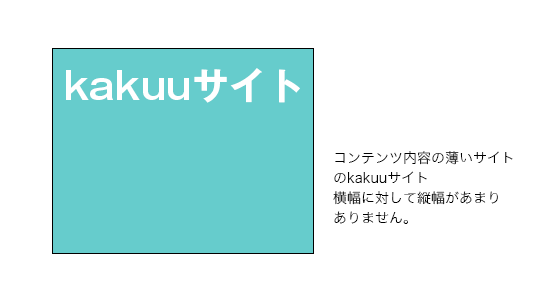
今回、表示確認をした時点ではコンテンツ内容が決定する前でしたので、仮の文言を少々入れたのみで表示したのですが・・・
このように、内容が薄いので横幅に対して縦幅が稼げていない状態でタブレット表示すると・・・
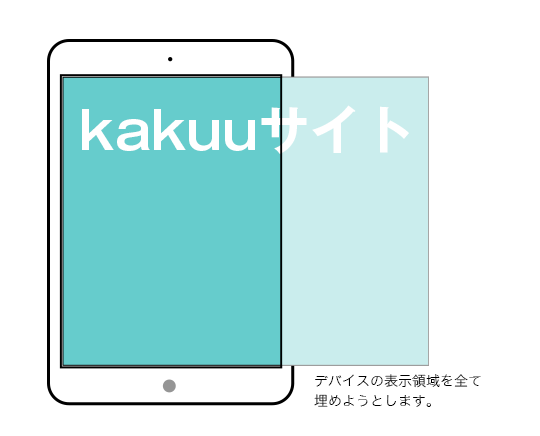
前述のメタタグのせいで、デバイス表示領域の全体を埋めようとするので、横幅に対して縦幅が足りなく横に飛び出した状態で横スクロールがでます。
この当然の動きを充分に理解していなかった私は、ここからあ~でもない、、、こ~でもない、、、を丸々1日以上繰り返したのでした・・・
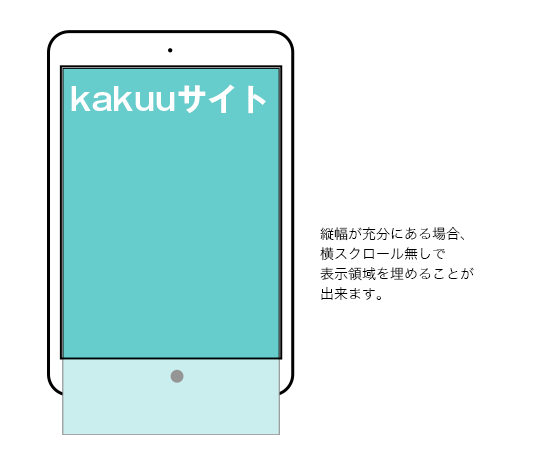
結局、コンテンツ量が充分にあり、縦幅がある程度確保できた状態になるとデバイスの横幅にピッたりと表示します。
サイト横幅に大きな値を取った場合や、コンテンツ内容が薄い、または準備中のページなどがあった場合などにはそのページへ行くと横ぴったりに表示しなくなります。
その場合には縦幅をある一定以上確保してやると横スクロール無しにぴったり表示します。
適当な値でも良いのですが、コンテンツ量が無い場合にフッターを最下部に固定する設定をしている場合にはちょっと気持ち悪くなりますので、今回は下記の計算式で縦幅を割り出しました。
サイトの横幅x1.21=設定する縦幅
(iPadを基準としています。1.21はiPadの場合です。)
これをサイトを覆うcontainer等に、
min-height:上記で計算した設定する縦幅px;
を追記してやります。
これで、内容が薄くて縦幅を充分に確保できないページなども横ピッタリに表示させることが出来ました。
この場合、initial-scale=1.0 を加えるとうまく行きません。width=device-width のみにします。
今回はiPadでのサイズでのみ対応しましたが、各種サイズのデバイスに対応させるには、jsなどで縦横のサイズを取得して計算min-heightに動的挿入させれば出来そうです。
たぶん。
ちなみに、フルードグリッドさせる場合にはこれらは関係ないですね。
関連記事
-

-
FlexBoxをAndroid4.3以前の標準ブラウザとiOS6.0以前のSafari、IE10にも対応させる方法。レスポンシブレイアウトに最適!
マルチデバイス対応=レスポンシブ ではない! マルチデバイス対応、レスポンシブレイアウ...
新着記事
-

-
古いiOSのiPadで「問題が起きたため、このwebページを再度読み込みました。」となる件
2年ぶりに書いてみる。 すでにAppleより見放されてiOSが9.3.5止まりのiPad初期型...
-

-
WordPressのエラーを表示させる。白紙状態になったとき。
WordPressのテーマ制作などでfunction.phpの編集やプラグインのインストールなどして...
-

-
Dreamweaver CC 2017 正式リリース、早速使ってみた!
一昨日、Dreamweaver CC 2017 が正式にリリースされました。 夏前よりBeta版を...
-

-
Windows10 フリーズしたように動作が重くなる現象と対策!
先日、Windows 10 Anniversary Updateをしたばかりですが、その後突然フリー...
-

-
【突然くるぞ!】 Windows 10 Anniversary Updateで2時間以上お仕事ストップ!
Microsoftさんがまたヤッてくれました。 お仕事中にアプリケーションが重たくなってきたの...