Clearfixを使わずにフロート解除する方法
2012/05/01
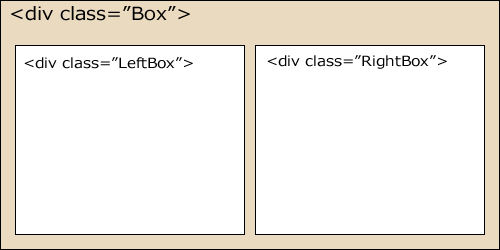
スタイルシートでボックスを横並びにしたとします。

この場合フロートを解除してやらないと、Boxの背景は下まで来ませんね。
すぐ下の要素で解除出来れば良いのですが、デザイン上なかなかそういかない場合もあります。
よく見るのが空のdiv要素にフロートをクリアしているサイト。それでも問題はないのですが、なんとなく空のdivは気持ちが悪い。
それでよく使われるのが、clearfixと言う方法。いろいろありますが、たとえば下記のようなもの。
----------------------------------------------------------
.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
display: inline-block;
}
/* Hides from IE-mac */
* html .clearfix {
height: 1%;
}
.clearfix {
display: block;
}
/* End hide from IE-mac */
----------------------------------------------------------
これ、一度どういうことなのか解析したことあるんですが忘れました。。。
まぁ、呪文のようなものとしてですね・・・
これを上記の図で言うと、class="Box clearfix"としなければいけないのですが、どうにもclassに2つ並べたくないとか、わがままな自分がいたりすると困ります。
clearfixを使わないでフロートを解除する方法。
フローとしているボックスの親要素、Boxに”overflow: hidden”を適用してやるだけで、Boxの背景が下まで来ます。フロートがクリアされたと言うこと。一行追加だけなので簡単ですね。
なぜそうなるのかはうまく説明できませんが、これも呪文のようなものとしてですね。
IE6~モダンブラウザまで、動作確認しております。
ただ一つ難点がありまして、これを適用した後にDreamweaverなどで子要素を編集しようとすると、デザインビューでは選択できなくなります。
やはり、従来のclearfixの方が使い勝手がよさそうです。